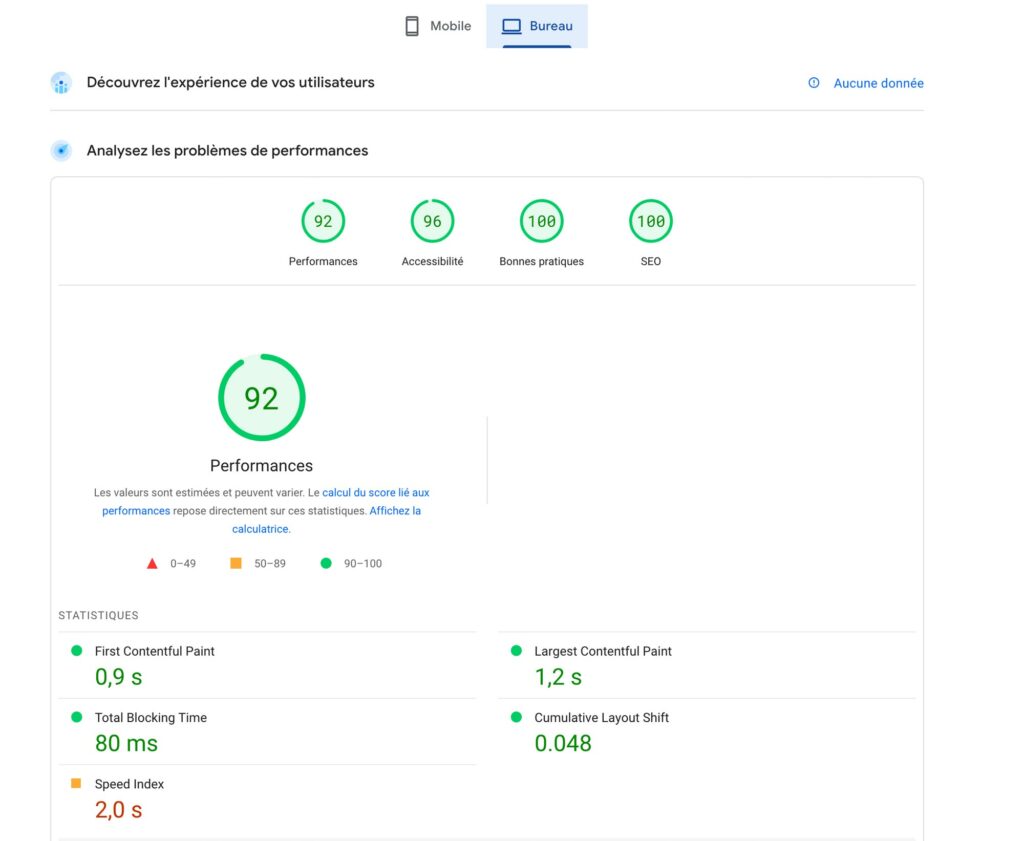
Comment améliorer la vitesse de chargement de votre site Web pour améliorer ses performances
Visibilité et navigation optimale
Voici quelques astuces pour améliorer la vitesse de votre site internet :
Optimisez les images
Des images trop lourdes sont souvent l’une des principales raisons d’un temps de chargement lent. Avant d’utiliser vos images sur le web, pensez à compresser les images sans compromettre leur qualité. Utilisez des logiciels de compression d’images en ligne ou des logiciels spécialisés pour réduire la taille des fichiers.
Mais attention cependant à ne pas utiliser une définition trop petite qui donnerait un rendu pixelisé, surtout sur des terminaux 4k ou 5K. Choisissez une définition entre 1200px et 2500px avec un taux de compression moyen. Vous devez trouver le juste équilibre entre qualité et poids de l’image.
De plus, choisissez le bon format d’image pour chaque utilisation :
– JPEG pour les photographies.
– PNG pour les images avec transparence.
– SVG pour les icônes et les illustrations vectorielles.
Mettez en cache le contenu statique
Pour mettre en place un système de mise en cache, vous pouvez utiliser des plugins tels que W3 Total Cache ou WP Super Cache pour les sites Web WordPress.

Limiter le nombre de plugins
Minifiez les fichiers CSS et JavaScript
Suivre et ajuster votre plan d'action
Ces articles pourraient aussi vous intéresser
Articles récents
Inscrivez-vous à notre newsletter !
Contactez-nous !
- 06 61 24 78 38
- contact@sansunmot.com
- Suivez nous sur Facebook
- Nos dernières images
- Toutes nos vidéos sur notre chaine